728x90
반응형
SMALL
공부단 2일차-2입니다.
자료형의 종류
| 자료형 | 설명 | |
| 기본형 | number | 숫자 |
| string | 문자열. '' 혹은 ""로 묶어 표현 | |
| boolean | 참과 거짓 두 가지 값만 가짐 | |
| undefined | 자료형을 지정하지 않았을 떄 유형(값을 정의하지 않은 변수) | |
| 복합형 | null | 유효하지 않은 값 |
| array | 배열 | |
| object | 함수와 속성이 포함된 유형 |
자료형을 확인하는 연산자 - typeof 연산자
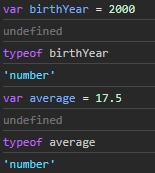
정수형&실수형

정수와 실수 둘다 number로 나옵니다. 즉, 둘 다 숫자형입니다.
문자형

논리형

undefined와 null

undefined는 처음부터 변수에 값이 할당되지 않았다 는 의미입니다. undefined자료형이 아닙니다.
null은 처음에 할당된 값이 유효하지 않다 라는 의미입니다.
보통 변수를 초기화 할 때는 null을 사용합니다.
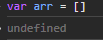
배열


배열은 인덱스를 통해서 접근이 가능하고 인덱스는 0부터 시작합니다.

객체

자바스크립트 자료형의 특징
자바스크립트 자료형은 변수를 선언할 때 해당 자료형을 지정하는 강력한 자료형 체크가 아닌 var, let 등을 사용하기 때문에 느슨한 자료형 체크에 해당됩니다. 그래서 변수에 의도한 값이 정확하게 들어갔는지를 체크해야 합니다.
728x90
반응형
LIST
'JavaScript' 카테고리의 다른 글
| [Javascript] Do it! 자바스크립트 입문 - if문 (0) | 2024.01.08 |
|---|---|
| [Javascript] Do it! 자바스크립트 입문 - 연산자 (0) | 2024.01.05 |
| [Javascript] Do it! 자바스크립트 입문 - 변수 (2) | 2024.01.05 |
| [Javascript] Do it! 자바스크립트 입문 - prompt()함수 (0) | 2024.01.04 |
| [Javascript] Do it! 자바스크립트 입문 - <script> 태그 (0) | 2024.01.04 |