728x90
반응형
SMALL
공부단 6일차 입니다.
Array 객체
여러 개의 항목을 하나의 변수에 저장하려면 배열을 사용해야 합니다. 자바스크립트에서는 배열을 쉽게 만들고 다를 수 있도록 내장 객체에 Array객체가 만들어져 있습니다.
인스턴스 만들기
var arr = new Array()
// 초깃값이 있는 경우
var seasons = ["봄", "여름", "가을", "겨울"] // 리터럴을 사용한 배열
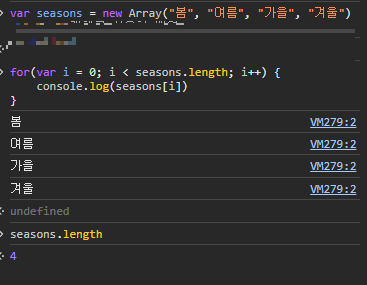
var seasons = new Array("봄", "여름", "가을", "겨울") // Array 객체를 사용한 배열
배열에서 for문 사용
배열에 몇 개의 요소가 있는지 확인하려면 Array객체의 length속성을 사용합니다.
for(var i = 0; i < seasons.length; i++) {
console.log(seasons[i])
}
Array 객체의 함수
둘 이상의 배열을 연결하는 concat() 함수

배열 요소를 연결하는 join() 함수

새로운 요소를 추가하는 push() 함수

기존 배열에 새로운 요소를 추가합니다. 배열의 맨 끝에 추가할 때는 push() 함수를 사용하고 맨 앞에 추가할 때는 unshift() 함수를 사용합니다.
배열 요소를 추출하는 pop() 함수와 shift() 함수


둘 다 기존 배열에 영향을 줍니다.
원하는 위치의 요소를 삭제하거나 추가하는 splice() 함수

splice() 함수에서 첫 번째 인수는 해당 배열에서 삭제를 시작할 위치, 두 번째 인수는 삭제할 개수, 세 번째 인수는 앞서 삭제한 위치에 새로 추가할 요소를 지정합니다.
splice(2, 1, 100)은 배열의 2번 인덱스에서 1개의 요소를 삭제하고 그 자리에 100을 추가하는 것입니다.
즉, nums 배열의 요소는 2,3,4였는데 2번 인덱스의 값은 4입니다. 4를 삭제하고 그 자리에 100을 추가해서
nums 배열 요소가 2, 3, 100이 된 것입니다. 100뿐만 아니라 더 추가하고 싶으면 세 번째 인수부터 차례대로 나열하면 됩니다.
만약...
인수가 하나라면 해당 인수가 가리키는 인덱스의 요소부터 배열의 끝 요소까지 전부 삭제합니다.
인수가 두 개라면 첫 번째 인수의 위치부터 두 번째 인수의 개수만큼 삭제합니다.
원하는 위치의 요소들을 추출하는 slice() 함수

slice() 함수의 장점은 원하는 요소을 추출했을 때 원래 배열에는 영향을 주지 않는다는 점입니다.
그래서 추출된 요소로 새로운 배열을 만들 수 있습니다.
728x90
반응형
LIST
'JavaScript' 카테고리의 다른 글
| [Javascript] Do it! 자바스크립트 입문 - 속성, 이벤트, 스타일 - (DOM) (0) | 2024.01.12 |
|---|---|
| [Javascript] Do it! 자바스크립트 입문 - 문서 객체 모델 DOM (0) | 2024.01.12 |
| [Javascript] Do it! 자바스크립트 입문 - 객체 (2) | 2024.01.10 |
| [Javascript] Do it! 자바스크립트 입문 - 함수 (2) | 2024.01.09 |
| [Javascript] Do it! 자바스크립트 입문 - while문, do...while문 (0) | 2024.01.08 |