| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 다형성
- 파이썬
- 입출력과 사칙연산
- SQL
- 운영체제
- 단계별로 풀어보기
- Oracle
- 백준
- Java
- 노드제이에스
- Do it! 공부단
- 공부단
- 백엔드 개발
- 변수
- Node.js
- Python
- JavaScript
- 자바스크립트
- 타입스크립트
- 자바
- 배열
- html
- 형변환
- TypeScript
- nodejs
- Do it 공부단
- 상속
- do it!
- 공부
- Do it! 자바스크립트 입문
Archives
- Today
- Total
성준이의 공부블로그
TypeScript란? 본문
728x90
반응형
SMALL
자바스크립트(JavaScript)의 종류는 표준 자바스크립트, ESNext, TypeScript가 있다
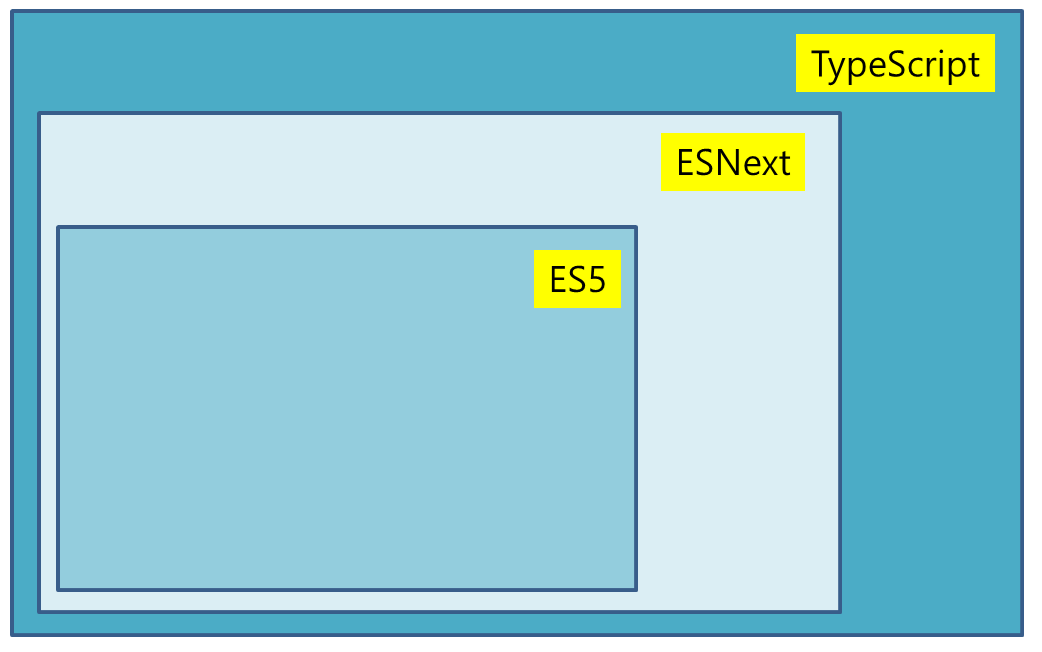
TypeScript는 ES5, ESNext의 모든 문법을 포함한다
TypeScript > ESNext > ES5
(ESNext JS란 ES6 이후 버전의 모든 JS이다)
React나 Vue도 TypeScript로 개발함

TypeScript의 장점
여러 사람이 하나의 프로젝트를 개발할 때 다른 개발자가 작성한 코드를 이용하다가 오류가 발생했을 경우 오류의 원인을 찾기 힘든데 TypeScript로 개발하면 그런 경우를 줄일 수 있고 TypeScript 컴파일러는 문제의 원인이 어디에 있는지 알려줘서 좀 더 수월하게 작성할 수 있다
대규모 프로젝트를 할 때 좋음
Typescript를 사용하는 이유?
- js코드를 단순화하여 더 쉽게 읽고 디버그 할 수 있도록 함
- ts는 코드 유형을 검사를 통해 js를 작성할 때개발자가 일반적으로 겪는 버그를 피하는데 도움이 될 수 있음
타입시스템(type system)
- 개발환경에서 에러를 잡는 걸 도와줌
- type annotations를 사용해서 코드를 분석할 수 있음
- 오직 개발환경에서만 활성화됨
- 타입 스크립트와 성능 향상과는 관계가 없음
트랜스파일
- 어떤 프로그래밍 언어로 작성된 코드를 다른 프로그래밍 언어로 된 소스코드로 바꿔주는 프로그램
- 트랜스파일러는 텍스트로 된 소스코드를 바이너리 코드로 바꿔주는 컴파일러와 구분하기 위해 생긴 용어
- ESNext JS는 Babel이라는 트랜스파일러를 거치면 ES5 JS로 변환된다
- TS에서는 TSC라는 트랜스파일러를 통해 ES5 JS로 변환된다
type이란?
그 value가 가지고 있는 프로퍼티나 함수를 추론할 수 있는 방법
728x90
반응형
LIST
'TypeScript' 카테고리의 다른 글
| [Typescript] 타입스크립트 변수 선언 (0) | 2023.11.10 |
|---|---|
| [Typescript] 타입스크립트 모듈이해 (0) | 2023.11.10 |
| [TypeScript] 개발환경 구성하기 (0) | 2023.11.10 |
| 타입스크립트의 주요 문법 (1) | 2023.11.01 |
| ESNext의 주요 문법 (1) | 2023.11.01 |


