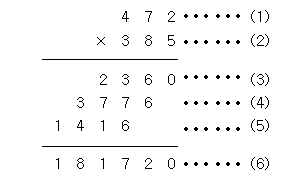
곱셈 (세 자리 수) × (세 자리 수)는 다음과 같은 과정을 통하여 이루어진다. (1)과 (2)위치에 들어갈 세 자리 자연수가 주어질 때 (3), (4), (5), (6)위치에 들어갈 값을 구하는 프로그램을 작성하시오. 첫째 줄에 (1) 위치에 들어갈 세 자리 정수를, 둘째 줄에 (2) 위치에 들어갈 세 자리 정수를 입력받고 그 결괏값을 출력하면 됩니다. x = int(input()) y = int(input()) y1 = y // 100 y2 = (y % 100) // 10 y3 = ((y % 100) % 10) print(x * y3) print(x * y2) print(x * y1) print(x*y3 + x*y2*10 + x*y1*100) y1은 y를 100으로 나눈 몫인 3을 넣습니다. y2는..