| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 타입스크립트
- Oracle
- 파이썬
- 상속
- 노드제이에스
- 배열
- JavaScript
- Python
- 자바스크립트
- 백엔드 개발
- 형변환
- SQL
- 공부단
- nodejs
- 자바
- 백준
- Java
- TypeScript
- Do it 공부단
- 입출력과 사칙연산
- Node.js
- Do it! 자바스크립트 입문
- 단계별로 풀어보기
- do it!
- 운영체제
- html
- Do it! 공부단
- 다형성
- 공부
- 변수
Archives
- Today
- Total
성준이의 공부블로그
[HTML] Table 태그 본문
728x90
반응형
SMALL
table tag
웹 문서에서 자료 정리 시 주로 사용 행과 열로 이루어져 있음
-> 셀 : 행과 열이 만나는 지점. 한 칸을 의미
HTML 태그
| tag | 의미 및 관련 속성 |
| table | 표 표시 border: 표 테두리선 표시 |
| tr | 표의 한 행 표시 rowspan: 같은 열의 셀들을 합침. colspan: 같은 행의 셀들을 합침. |
| th | 제목 셀 표시 |
| td | 내용 셀 표시 |
기본구조
<table>
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>예제

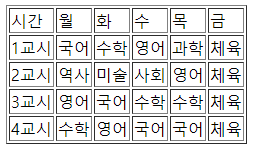
<table border="1">
<tr>
<td>시간</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
</tr>
<tr>
<td>1교시</td>
<td>국어</td>
<td>수학</td>
<td>영어</td>
<td>과학</td>
<td>체육</td>
</tr>
<tr>
<td>2교시</td>
<td>역사</td>
<td>미술</td>
<td>사회</td>
<td>영어</td>
<td>체육</td>
</tr>
<tr>
<td>3교시</td>
<td>영어</td>
<td>국어</td>
<td>수학</td>
<td>수학</td>
<td>체육</td>
</tr>
<tr>
<td>4교시</td>
<td>수학</td>
<td>영어</td>
<td>국어</td>
<td>국어</td>
<td>체육</td>
</tr>
</table>예제

<h3>기본적인 표 만들기</h3>
<table border="1">
<!-- caption : table title -->
<caption><b>웹 브라우저 종류</b></caption>
<tr>
<th width="220px" height="50px">브라우저 명</th>
<th width="220px" height="50px">제조사</th>
<th width="220px" height="50px">홈페이지</th>
</tr>
<!-- 단축키 : (tr>td*3)*3 -->
<tr>
<td>Internet Explorer</td>
<td>MS</td>
<td>https://www.microsoft.com</td>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
<td>https://www.google.com</td>
</tr>
<tr>
<td>Safari</td>
<td>Apple</td>
<td>https://www.apple.com</td>
</tr>
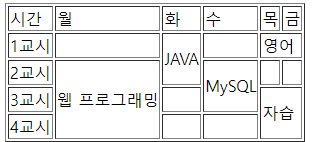
</table>행, 열 셀 합치기
셀 태그(th, td)의 속성을 이용하면 행 또는 열을 합칠 수 있음
- 열을 합치고자 하면 colspan 사용
- 행을 합치고자 하면 rowspan 사용
예제

<table border="1">
<tr>
<td>시간</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
</tr>
<tr>
<td>1교시</td>
<td></td>
<td rowspan="2">JAVA</td>
<td></td>
<td colspan="2">영어</td>
</tr>
<tr>
<td>2교시</td>
<td rowspan="3">웹 프로그래밍</td>
<td rowspan="2">MySQL</td>
<td></td>
<td></td>
</tr>
<tr>
<td>3교시</td>
<td></td>
<td colspan="2" rowspan="2">자습</td>
</tr>
<tr>
<td>4교시</td>
<td></td>
<td></td>
</tr>
</table>예제

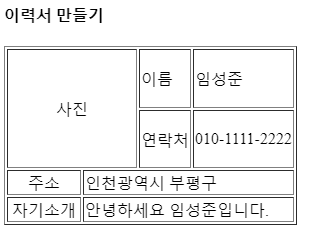
<h4>이력서 만들기</h4>
<table border="1">
<tr>
<td rowspan="2" colspan="2" style="text-align: center; padding: 3rem;">사진</td>
<td>이름</td>
<td>임성준</td>
</tr>
<tr>
<td>연락처</td>
<td>010-1111-2222</td>
</tr>
<tr>
<td style="text-align: center; width: 70px;">주소</td>
<td colspan="3">인천광역시 부평구</td>
</tr>
<tr>
<td style="text-align: center; width: 70px;">자기소개</td>
<td colspan="3">안녕하세요 임성준입니다.</td>
</tr>
</table>테이블 내의 구조 나누기
| tag | 의미 |
| caption | 제목 표시 |
| thead | 표의 시작 셀 부분 |
| tbody | 내용 셀 부분 |
| tfoot | 표의 마지막 부분(요약 셀들) |
예제

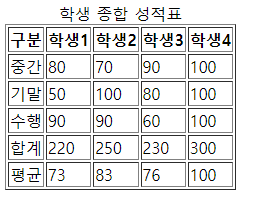
<table border="1">
<caption>학생 종합 성적표</caption>
<thead>
<tr>
<th>구분</th>
<th>학생1</th>
<th>학생2</th>
<th>학생3</th>
<th>학생4</th>
</tr>
</thead>
<tbody>
<tr>
<td>중간</td>
<td>80</td>
<td>70</td>
<td>90</td>
<td>100</td>
</tr>
<tr>
<td>기말</td>
<td>50</td>
<td>100</td>
<td>80</td>
<td>100</td>
</tr>
<tr>
<td>수행</td>
<td>90</td>
<td>90</td>
<td>60</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>220</td>
<td>250</td>
<td>230</td>
<td>300</td>
</tr>
<tr>
<td>평균</td>
<td>73</td>
<td>83</td>
<td>76</td>
<td>100</td>
</tr>
</tfoot>
</table>
예제

<h3>테이블 내에 구조 나누기</h3>
<table border="1">
<caption>5행 3열 테이블</caption>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>Kim</td>
<td style="text-align: end;">2</td>
<td>Incheon</td>
</tr>
<tr>
<td>Lim</td>
<td style="text-align: end;">5</td>
<td>Incheon</td>
</tr>
<tr>
<td>Lee</td>
<td style="text-align: end;">8</td>
<td>Incheon</td>
</tr>
<tr>
<td>Woo</td>
<td style="text-align: end;">2</td>
<td>Incheon</td>
</tr>
<tr>
<td>Ki</td>
<td style="text-align: end;">5</td>
<td>Incheon</td>
</tr>
</tbody>
<tbody>
<tr>
<td>총 인원</td>
<td colspan="2" style="text-align: end;">5명</td>
</tr>
</tbody>
</table>728x90
반응형
LIST
'HTML' 카테고리의 다른 글
| [HTML] 시맨틱 태그란? 시맨틱 태그를 사용해야 하는 이유 (3) | 2025.07.13 |
|---|---|
| [HTML] HTML이란? (0) | 2025.01.03 |
| HTML 요소의 표시 공간 (0) | 2021.11.07 |
| 리스트 (0) | 2021.10.25 |


